
Como integrar um plugin de agendamentos em seu site WordPress
Se você já possui um website e precisa de um widget de agendamentos sabe o quanto pode ser complicado achar o sistema adequado para o seu negócio.
Pensando nisso, SimplyBook.me criou uma variedade de templates e ferramentas que fornecem mais flexibilidade e customização para a criação de seu sistema de agendamentos, possibilitando assim uma integração sensivel, robusta e com sistema que é a cara da sua empresa.
Os tipos de widget oferecidos são: Widget IFrame, Gift Card widget, Booking button, Widget de contato, Reviews widget e Facebook widget.
Aqui estão alguns dos muitos outros sistemas compatíveis com a integração além do WordPress: Weebly, Joomla, Wix, Shopify, Squarespace, entre outros.
Abaixo fornecemos o passo a passo para a integração do plugin de agendamentos em seu site:
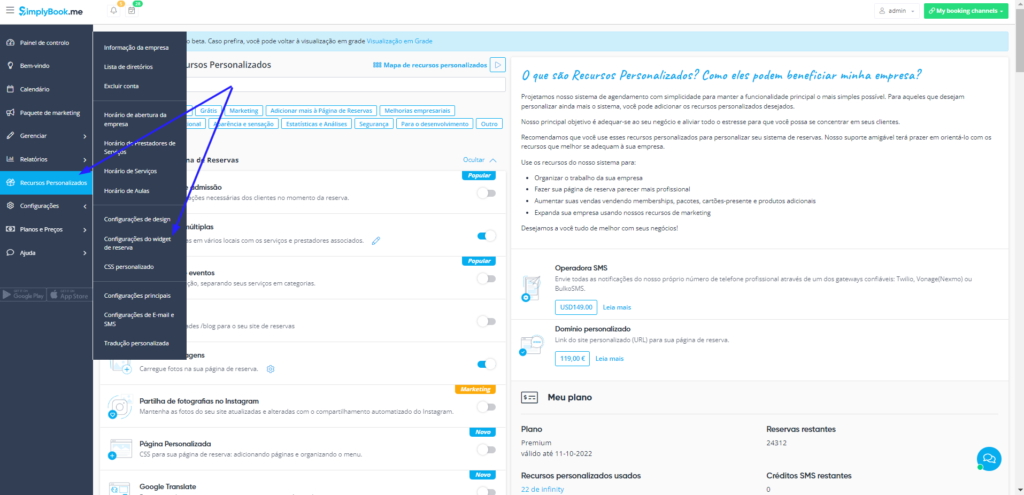
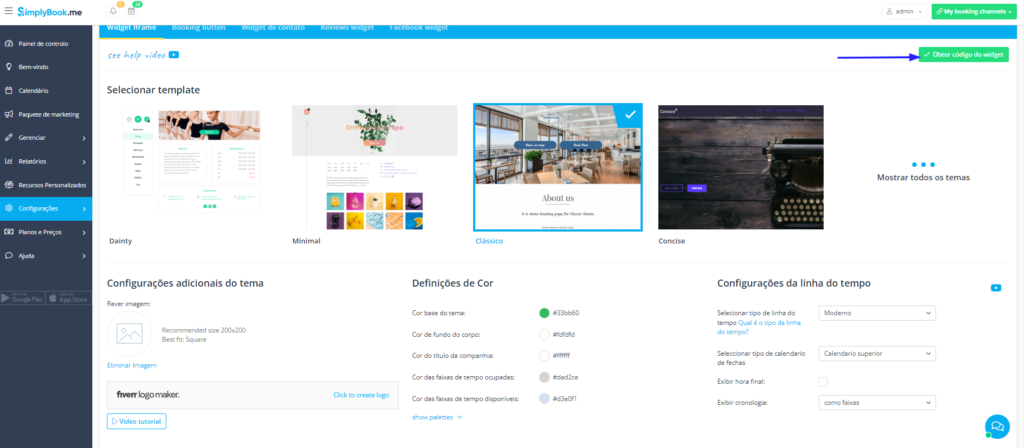
1. Para acessar a página de Widgets clique em Configurações > Configurações do widget de reserva

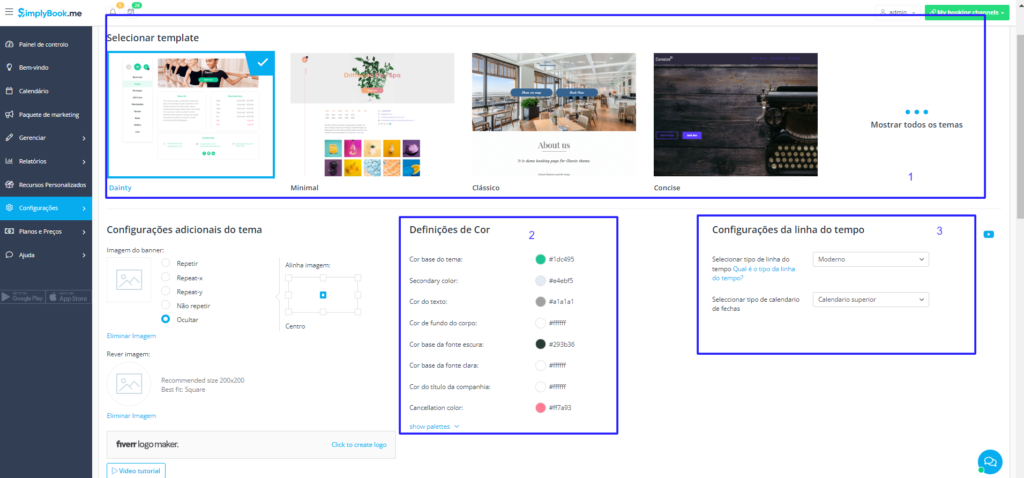
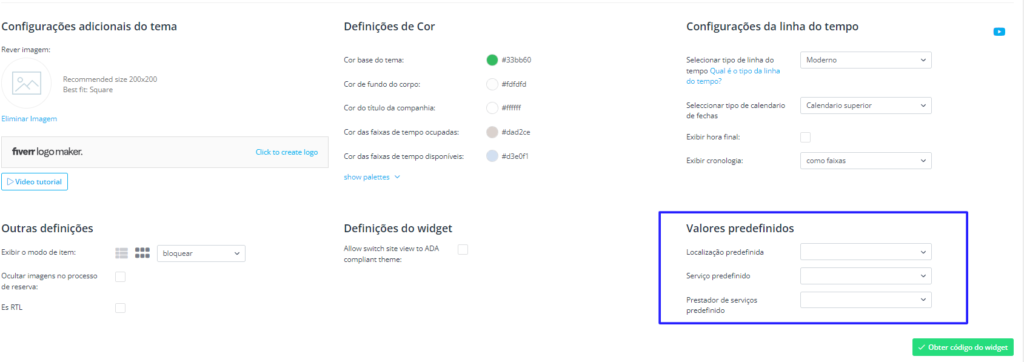
2. Nesta página você pode realizar a configuração de design, 1 escolha de templates, 2 cores , 3 configuração de linha do tempo e calendário.
Atenção! Recomendamos que você realize a configuração do sistema primeiro (proveedores, serviços, etc) e por último realize a configuração do widget.
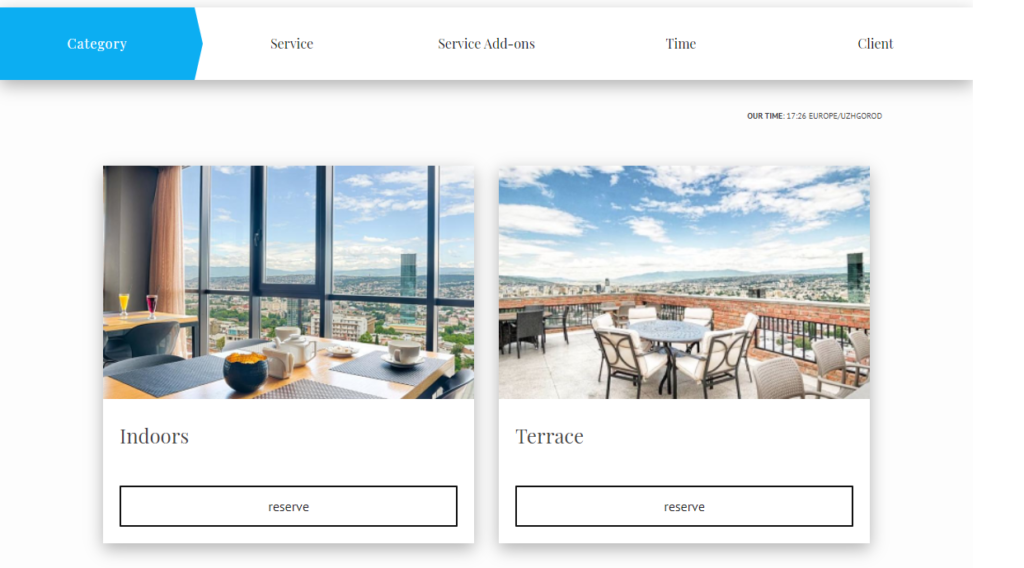
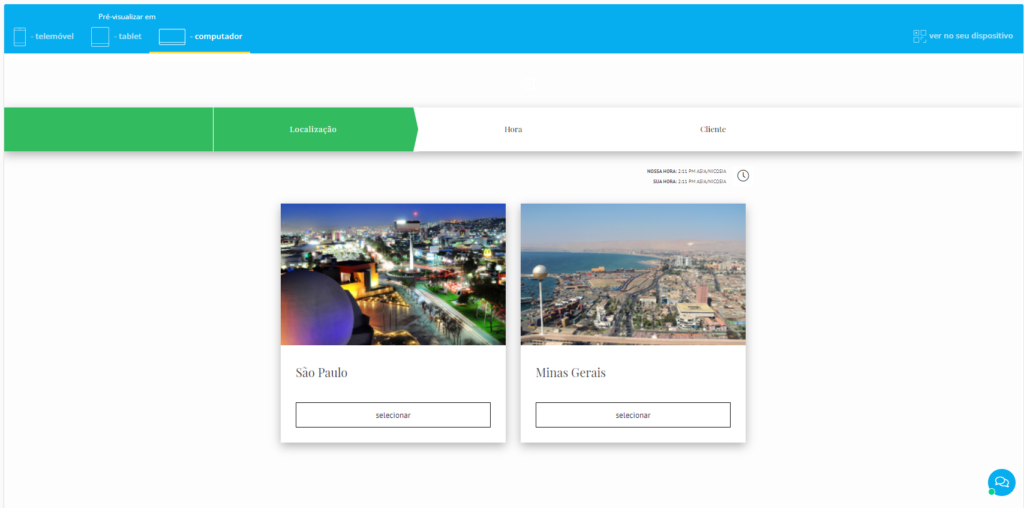
O exemplo abaixo utiliza o widget IFrame, no entanto outros widgets também podem ser utilizados.

3. É possível pré-visualizar o widget na parte inferior desta página, assim todas as alterações realizadas poderão ser checadas antes da retirada do código.

4. Note que também é possivel obter widgets com valores predefinidos

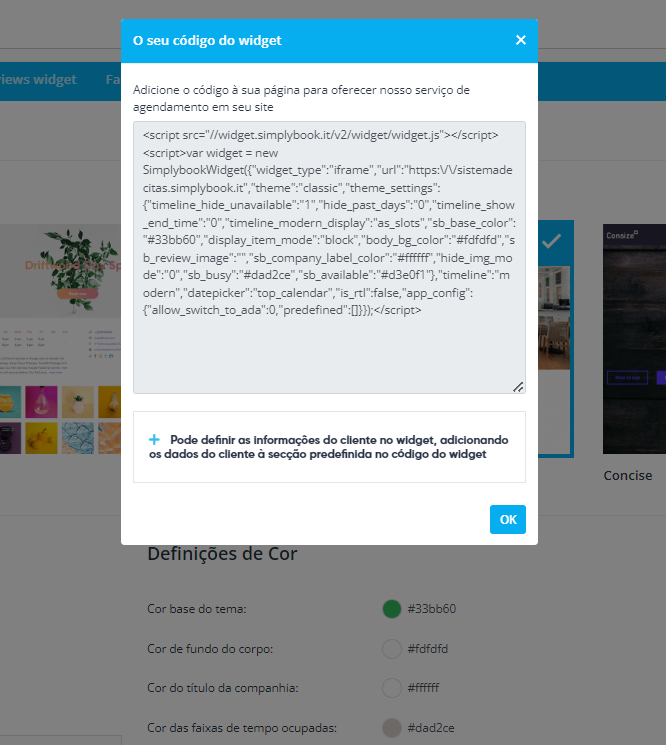
5. Uma vez finalizada as configurações clique no botão Obter código do widget :

6. Copie o código obtido para ser aplicado em sua página WordPress.

Note que as configurações de design não são salvas nesta página, assim, se precisar obter o código novamente você deverá aplicar as alterações novamente.
O mesmo ocorre caso deseje alterar as configurações de template ou de design do widget, você deverá aplicar as alterações e retirar um novo código.
Atenção! Para alterações na funcionalidade no sistema Não É Necessário retirar um novo código, por exemplo alteração e inclusão de prestadores, fotos, horários e assim por diante. Somente alterações no desenho do Widget requerem um novo código.
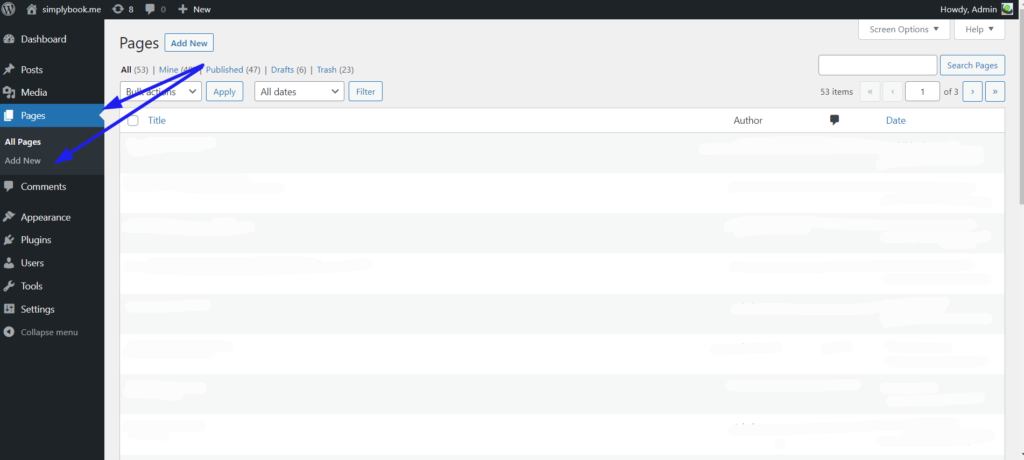
7. Acesse a área administrativa de seu site e crie uma nova página

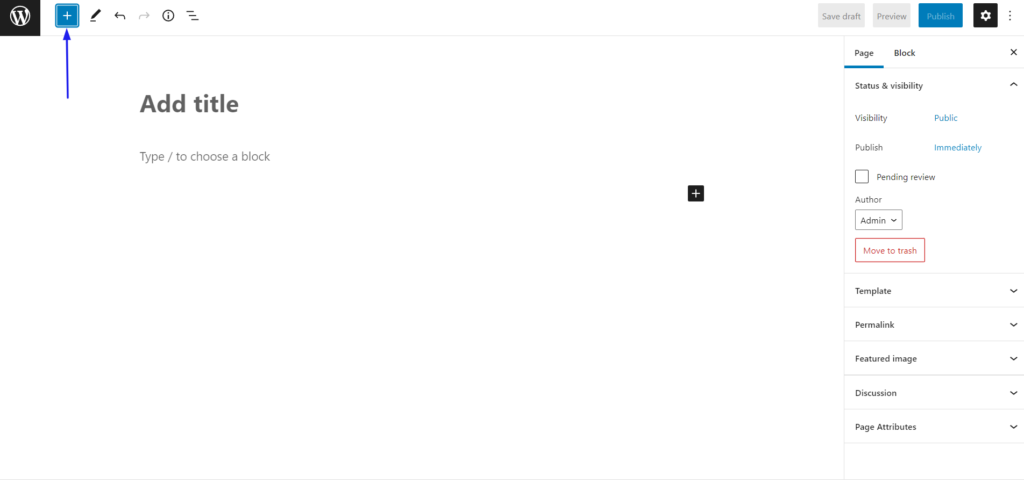
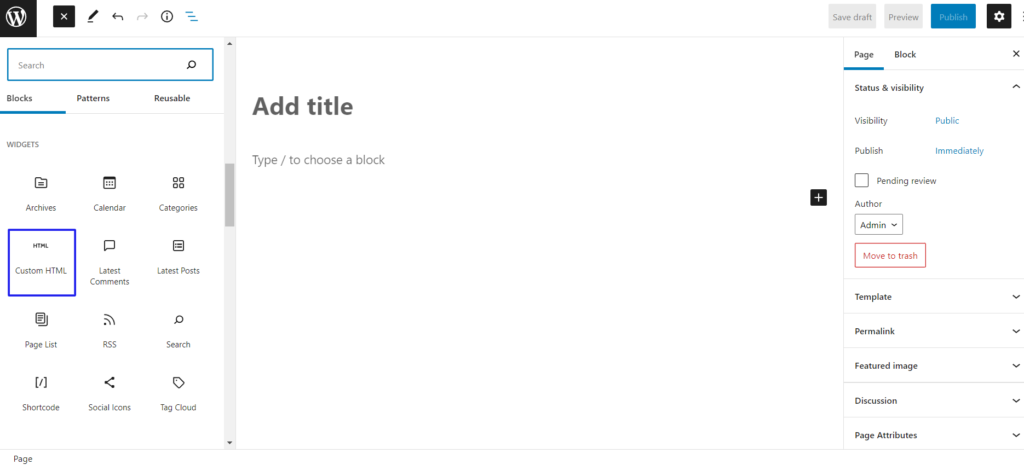
8. Clique no símbolo ‘+’ e escolha a opção de código/HTML


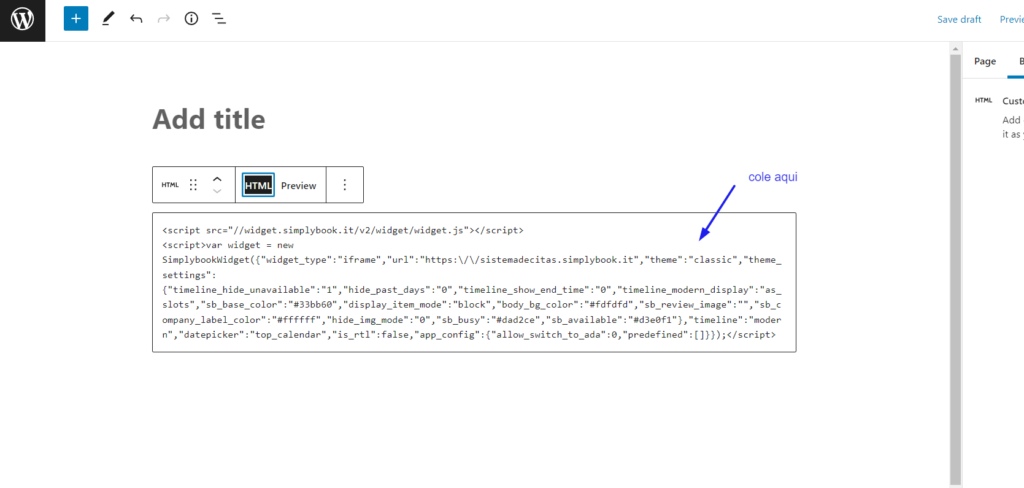
9. Cole o código no campo correspondente

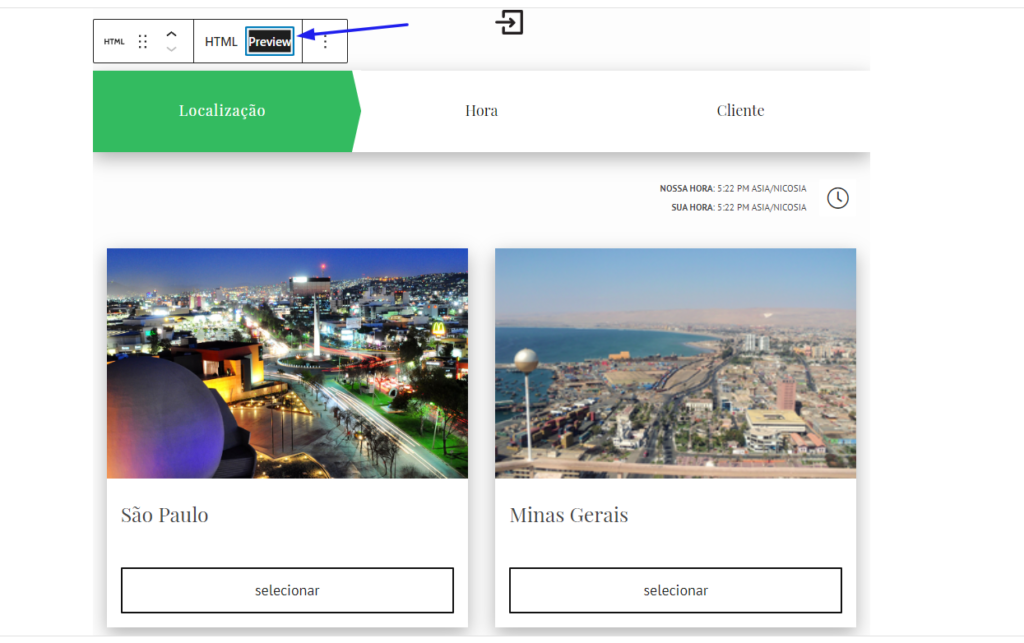
10 É possível utilizar a opção de preview para pré-visualizar o widget antes de publicar

11 Clique em publicar para que o widget seja aplicado em seu site. Aqui temos um exemplo de uma página com diversos exemplos de widgets aplicados https://simplydemowidgets.mozello.com/